注:该文章由热心用户发现,转载至爱易在线http://www.ie81.com/Technology/217.html。请作者看到后与我们联系,谢谢!
现在做网站,我们基本上都是使用CMS建站,我们都知道,每个CMS的标签语法都不尽相同,写的时候,大多都需要查这个cms标签的说明。
其实,我们可以利用sublime的自定义代码片段的功能,把cms的常用标签做成代码片段的形式,这样不仅不需要记录标签的写法,而且还会提高开发书写效率。下面以iNethimkCms的标签为例说明怎么制作sublime代码片段
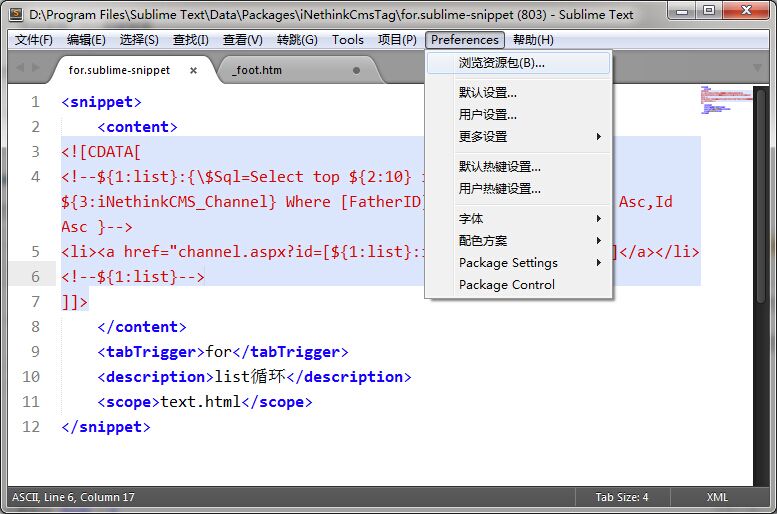
1、打开sublime-》浏览资源包-》

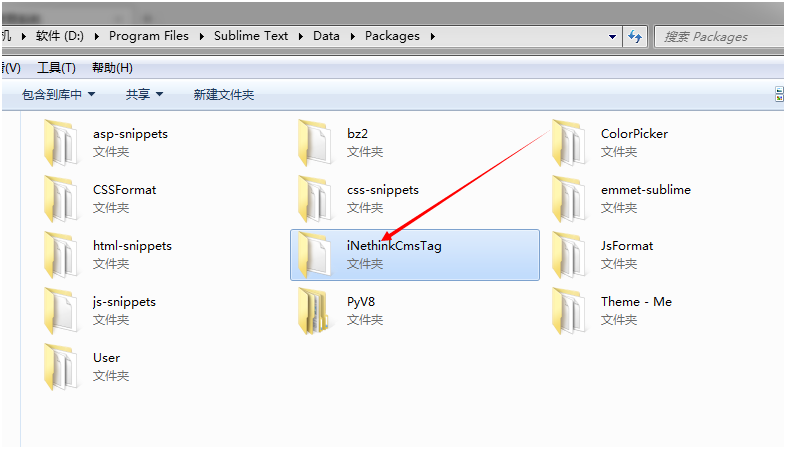
2、新建iNethinkCmsTag文件夹

3、新建代码片段(),内容如下:
<snippet>
<content>
<![CDATA[
<!--${1:list}:{\$Sql=Select top ${2:10} id,Cid,VName From ${3:iNethinkCMS_Channel} Where [FatherID]=2 Order by OrderNum Asc,Id Asc }-->
<li><a href="channel.aspx?id=[${1:list}:id]">[${1:list}:VName]</a></li>
<!--${1:list}-->
]]>
</content>
<tabTrigger>for</tabTrigger>
<description>list循环</description>
<scope>text.html</scope>
</snippet>
4、保存到刚才新建的目录
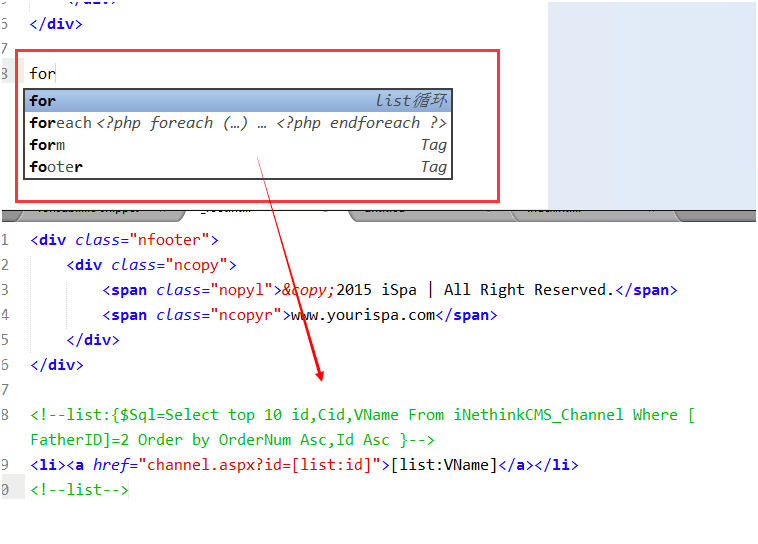
5、新建一个html页面,测试代码片段,如下图:

如上所示,输入代码for然后按一下Tab键,就自动为我们生成了如上代码,只需要修改一下参数即可。
是不是很方便呀。可以利用这种方法,把我们常用的标签都制作成sublime的代码片段。以后使用就很便捷了。